快速搭建基于HTTPS的本地开发环境
为什么本地开发要使用HTTPS?
因为有很多Web API必须在HTTPS环境下才可以使用。比如,Clipboard API and events(https://www.w3.org/TR/clipboard-apis)中的navigator.clipboard对象是通过扩展Navigator接口定义的:
partial interface Navigator {
[SecureContext, SameObject] readonly attribute Clipboard clipboard;
};在此,partial的意思就是扩展Navigator接口,给它增加一个Clipboard类型的只读成员属性clipboard。[SecureContext, SameObject]中的两个关键字是“扩展属性”(extended attribute),在这里修饰接口成员clipboard。SecureContext表示`navigator只能在“安全上下文”中暴露clipboard属性,SameObject表示每次访问navigator.clipboard必须都返回相同的值。(参见:https://heycam.github.io/webidl/#SecureContext和https://heycam.github.io/webidl/#SameObject。)
关于“安全上下文”,W3C的Secure Contexts文档(https://w3c.github.io/webappsec-secure-contexts/)中有详细解释。根据MDN,全站HTTPS和通过http://localhost交付的网页是安全的。可以通过window.isSecureContext属性来检测当前上下文是否安全。
if (window.isSecureContext) {
navigator.clipboard.writeText('Write this to clipboard!').then(ok => true, err => false)
}另外还有一个重要原因,就是有时候HTTP的本地请求可能会被HTTPS服务器拒绝。
无论如何,我们在开发实践中都有可能碰到将本地Web服务HTTPS化的需求。这时候,我们可以创建自己私钥并签名一个根证书,并在开发环境中配置安装和信任自己的根证书。然后再通过这个根证书和私钥签发相应域名的SSL证书。
好吧,开始干吧。
第一步:生成自签名的根SSL证书
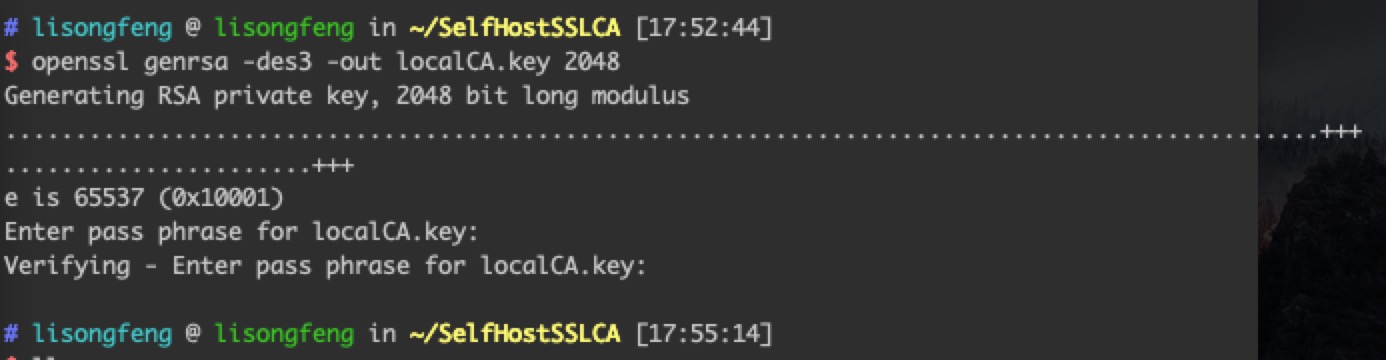
首先生成一个RSA-2048加密的私钥,保存为localCA.key。生成过程中,会提示输入密码(pass phrase),以后在使用生成的私钥签发证书时都要输入这个密码。
openssl genrsa -des3 -out localCA.key 2048
接下来用这个私钥生成一个根SSL证书,保存为localCA.pem。有效期为1825天(5年)。
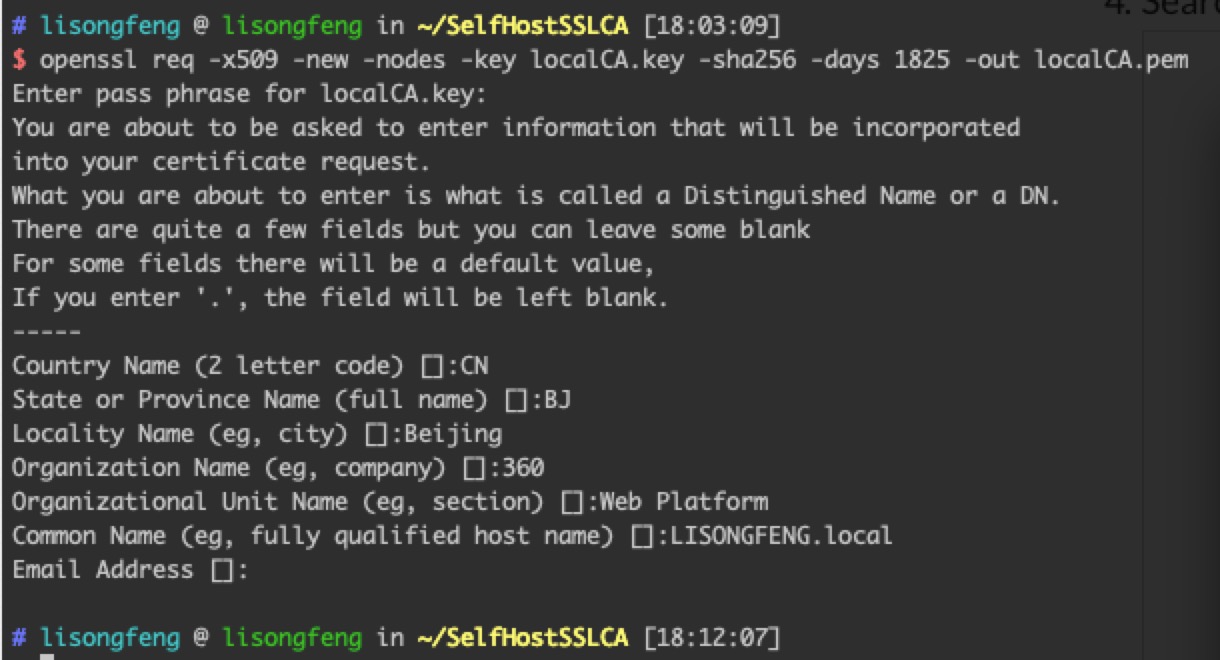
openssl req -x509 -new -nodes -key localCA.key -sha256 -days 1825 -out localCA.pem在此期间,会提示输入:
- Country Name(2字母):国家/地区
- State or Province Name(全称):省/市/自治区
- Locality Name:所在地
- Organization Name:组织单位
- Organizational Unit Name:部门
- Common Name:常用名称,根证书的名称

第二步:配置本地环境信任自签名根证书
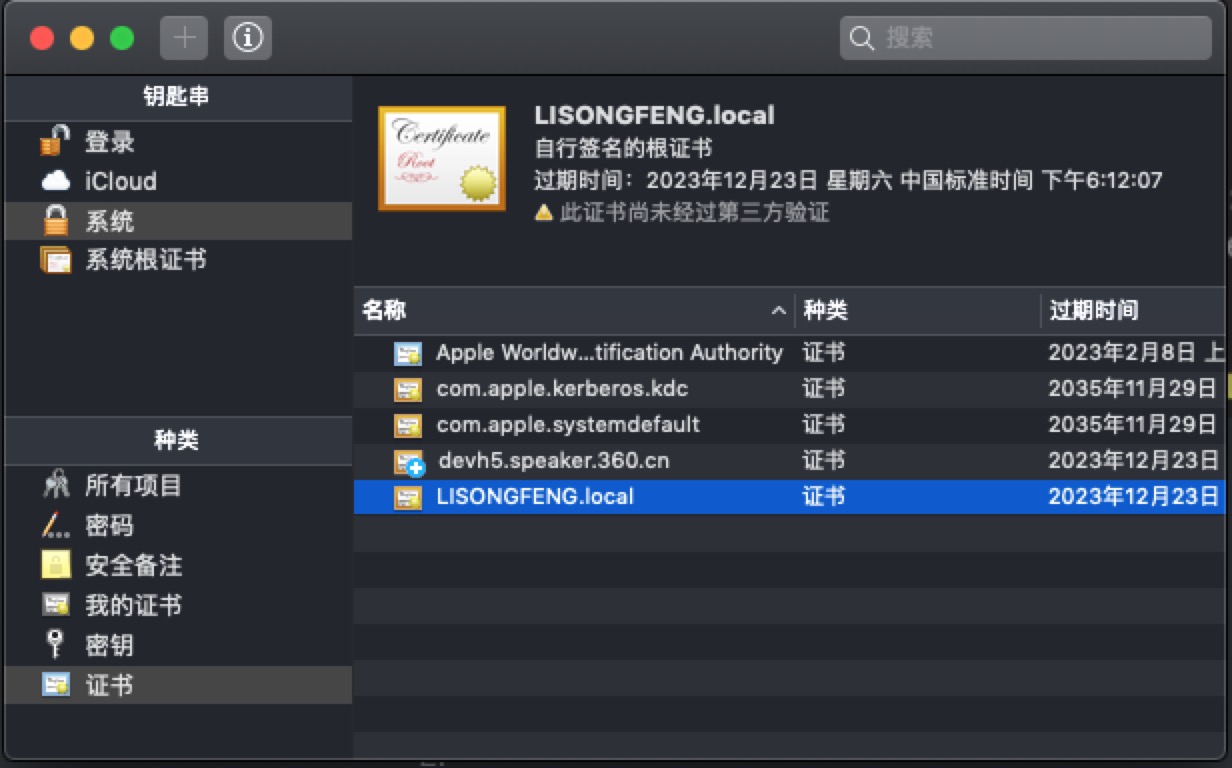
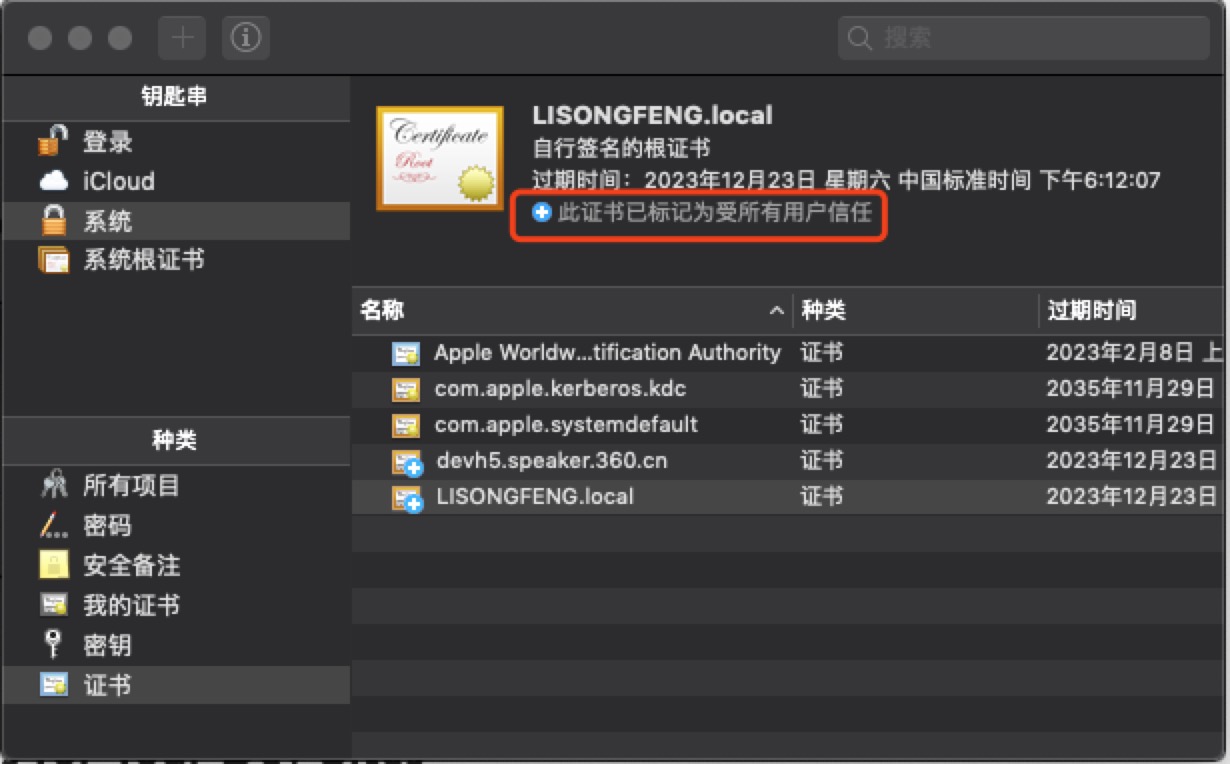
打开macOS中的“钥匙串访问”应用:
- “文件 > 导入项目”,选择localCA.pem,打开(需要输入密码)

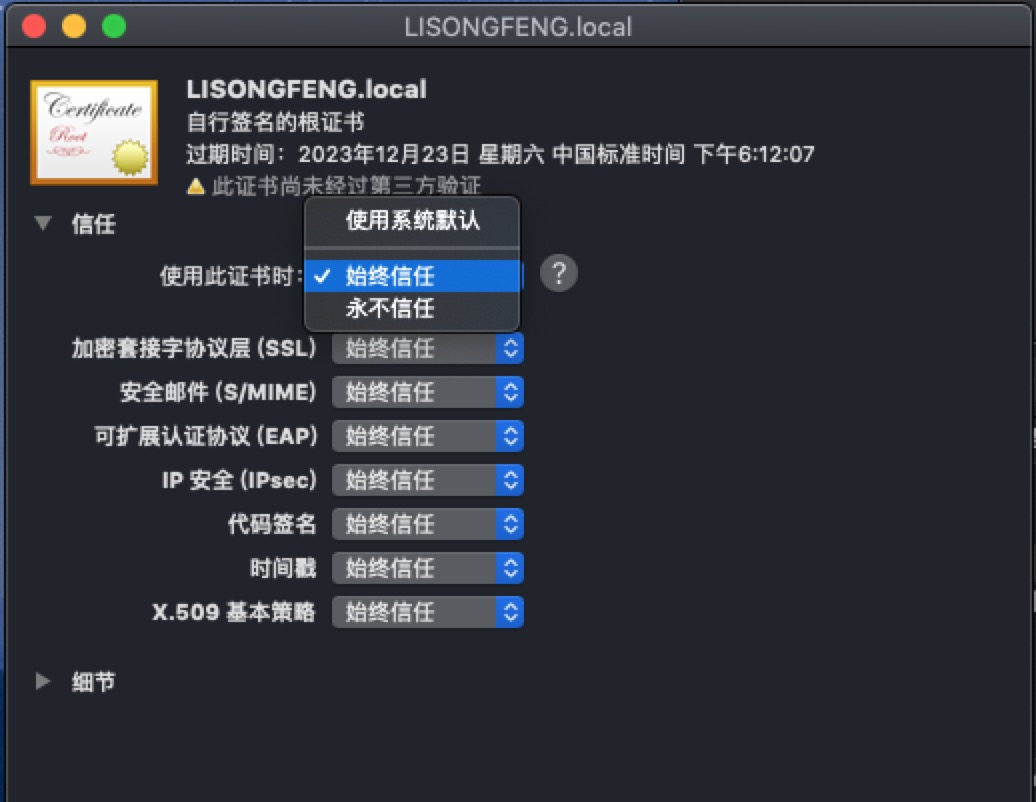
- 双击导入的证书,在“信任”中选择“始终信任”

- 退出当前窗口(需要输入密码),“此证书已标记为受所有用户信任”

第三步:签发域名SSL证书
首先,创建域名SSL证书的私钥,“ext”的意思在这里表示“泛域名”,可以随意命名
openssl genrsa -out ext.yourdomain.com.key 2048然后,用这个密钥创建一个CSR(Certificate Signing Request,证书签名请求)文件
openssl req -new -key ext.yourdomain.com.key -out ext.yourdomain.com.csr在创建证书之前,还要创建一个配置文件,将其命名为ext.yourdomain.com.ext,包含如下内容:
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = *.yourdomain.com注意这里的*.yourdomain.com,表示SSL证书可用于泛域名。最后,为*.yourdomain.com域名签发SSL证书
openssl x509 -req -in ext.yourdomain.com.csr \
-CA localCA.pem -CAkey localCA.key \
-CAcreateserial -out ext.yourdomain.com.crt \
-days 1825 -sha256 -extfile ext.yourdomain.com.ext把生成的证书和私钥文件复制到相应目录
- ext.yourdomain.com.crt
- ext.yourdomain.com.key
假设使用Webpack的devServer,配置如下:
devServer: {
proxy: {
'*': 'http://127.0.0.1:9360'
},
port: 443,
https: {
key: fs.readFileSync(path.join(__dirname, 'ext.yourdomain.com.key')),
cert: fs.readFileSync(path.join(__dirname, 'ext.yourdomain.com.crt'))
},
host: 'dev.yourdomain.com',
allowedHosts: ['dev.yourdomain.com']
watchContentBase: true,
// hot: true
},配置HOST文件:
127.0.0.1 dev.yourdomain.com
127.0.0.1 test.yourdomain.com重启服务:

再换一个子域名:

注意,*.yourdomain.com只限一级泛子域名,即dev.yourdomain.com或test.yourdomain.com是可以的,而dev.h5.yourdomain.com则不可以!(如果有二级泛子域名需求,可以单独生成比如*.h5.yourdomain.com这样证书。)
现在有一些更简单的工具了,比如: https://nextfe.com/local-https/
其实对于你的场景而言不用改 hosts 文件吧,直接用 localhost 就可以了。