TrueType入门:基本概念
OpenType是TrueType的扩展。本文全流程介绍TrueType从字体设计到字体显示的每个步骤,这些步骤同样也适用于OpenType。
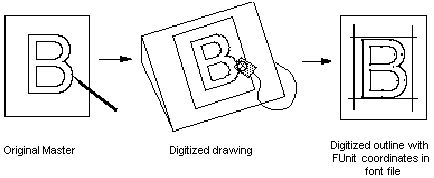
TrueType字体可能诞生于纸上,也可能从其他格式转换而来。但最终,字体文件中一定包含每个字形的描述信息。下图展示了从设计稿原件到数字化字形,再到字体文件中数字化轮廓的过程。

图1 设计稿原件、数字化字形、字体文件中以FUnit坐标表示的数字化轮廓
那么TrueType字体是如何在显示设备(屏幕、打印机)上应用的呢?
首先,要将字体文件中存储的轮廓缩放到要求的尺寸,即将字体文件中以FUnit(Font Uint,字体单位)表示的原始轮廓转换为特定于设备的像素坐标。
然后,解释器运行与字形关联的指令,运行指令的结果是完成字形的网格适配(grid-fit)。完成网格适配,再由扫描转换程序生成最张在目标设备上呈现的位图图像。

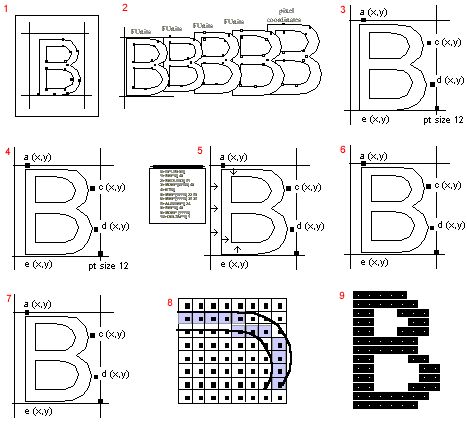
图2 字体渲染流程
- 在TrueType字体文件中以FUnit坐标形式描述字形的轮廓
- 缩放程序将FUnit转换为像素坐标,并缩放至应用程序要求的大小
- 轮廓缩放至新网格
- 缩放后以像素坐标表示的轮廓
- 解释程序执行与字形B关联的指令,进行网格适配
- 网格适配后的轮廓
- 网格适配后的轮廓
- 扫描转换器决定打开哪些像素
- 在目标设备上渲染位置